Tutorial sobre aplicaciones
Si ya ha ejecutado MetaCard, tendrá en pantalla una tímida (y austera) ventana que ofrece los botones básicos. Escoja el de Help y verá aparecer una nueva ventana con el título de Help Directory. En esta escoja el botón de MetaCard Tutorials y dentro de la nueva ventana que aparece el Application Tutorial.
Tiene ante Vd. una aplicación que le guiará, paso a paso, en la construcción de una interfaz sencilla para construir una agenda de direcciones que guardará los contenidos que vaya introduciendo. Con esta excusa se van introduciendo los diferentes elementos que constituyen el entorno de desarrollo y la terminología que se va a utilizar.
A continuación se incluye la realización de dicho tutorial en su versión no inglesa, realizado por J. V. Benlloch y V. Atienza, para facilitar el acercamiento a quienes no tenemos tal lengua como materna y para que con este texto delante se pueda familiarizar con los elementos que component esta aplicación.
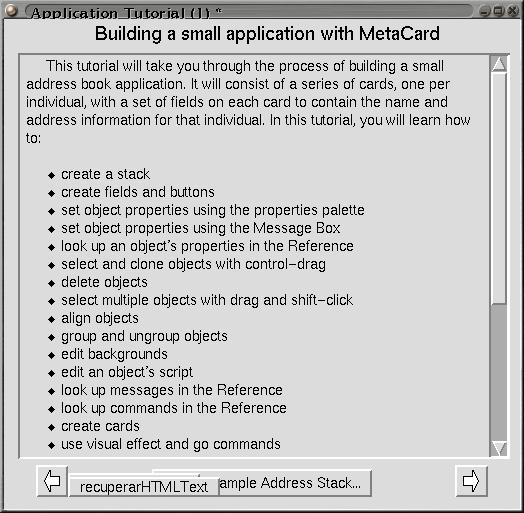
Construyendo una pequeña aplicación con MetaCard
Este tutorial le guiará en el proceso de creación de una aplicación sencilla: una agenda. Constará de una serie de tarjetas, una por persona/organización, con un conjunto de campos que incluyen la información más relevante: nombre, dirección, teléfono, correo electrónico, etc. En este tutorial aprenderá cómo:
Crear una pila
Crear campos y botones
Establecer el conjunto de propiedades de un objeto usando la paleta de propiedades ("Properties Palette")
Establecer el conjunto de propiedades de un objeto usando la "Message Box"
Buscar las propiedades de un objeto en el "MetaTalk Reference"
Seleccionar y clonar objetos con "control-drag"
Borrar objetos
Seleccionar múltiples objetos con "drag y shift-click"
Alinear objetos
Agrupar y desagrupar objetos
Editar fondos
Editar el "script" de un objeto
Buscar mensajes en el "MetaTalk Reference"
Buscar órdenes en el "MetaTalk Reference"
Crear tarjetas
Usar las órdenes visual effect y go
Durante la realización de este tutorial, siéntase libre para hacer variaciones en el diseño propuesto de la aplicación, así como para explorar tanto las diferentes herramientas como el lenguaje de script. No obstante, debería hacer, al menos, todo lo que el texto del tutorial va sugiriendo, ya que algunos pasos requieren de los anteriores.
Para obtener ayuda de cómo utilizar cualquier ventana de MetaCard, pulse la tecla F1. La tecla Help, en el caso de que exista, también debería funcionar.
Se puede navegar por esta pila utilizando los botones de navegación de la parte inferior. Pulsando la flecha de la izquierda (con el botón izquierdo del ratón), irá a la tarjeta anterior. Pulsando la flecha de la derecha, irá a la tarjeta siguiente. Para empezar el tutorial, pulse la flecha de la derecha.
Paso 1: crear una pila
El primer paso para crear una aplicación con MetaCard es crear una pila. Cada ventana que Ud. ve en MetaCard es una pila, independientemente de que sea una ventana editable del nivel superior, una caja de diálogo (modal o no modal), una paleta o un panel de menú.
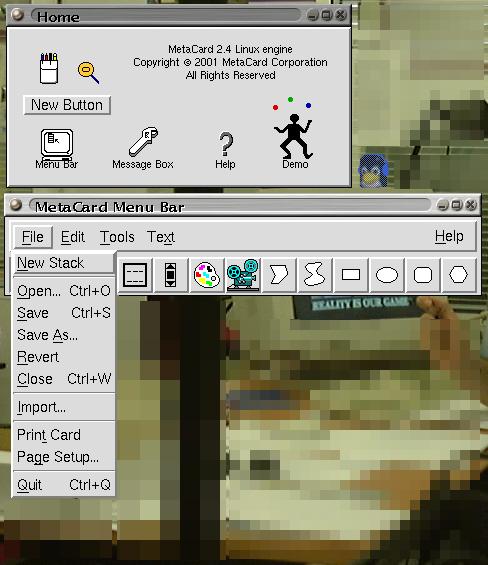
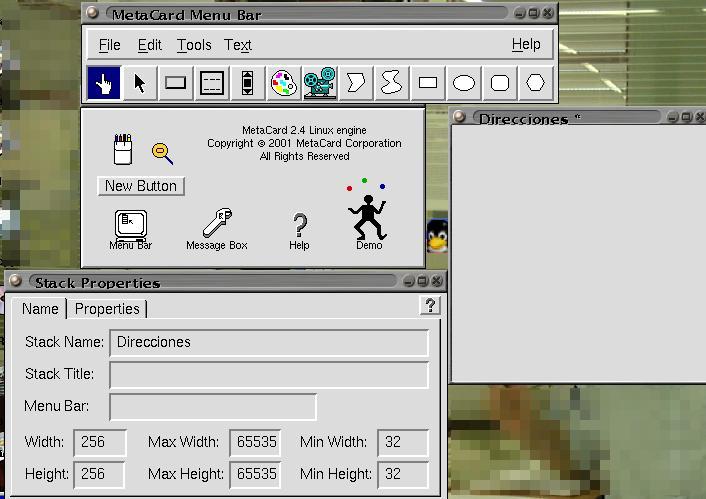
En los sistemas Windows y UNIX el primer paso es abrir la barra de menú de MetaCard ("MetaCard Menu Bar") pinchando sobre el icono correspondiente en la pila principal "Home". Esto abre la barra de menú a modo de paleta, lo que significa que esta pila puede ser usada en cualquier momento, independientemente del resto de ventanas que estén abiertas. Para crear una pila nueva, escoja la opción New Stack del menú File dentro de la barra de menú. Esta opción crea una pila con un nombre único y la abre como una ventana editable del nivel superior. También abre la paleta de propiedades de la pila ("Stack Properties") para que pueda definir el nombre de la pila.
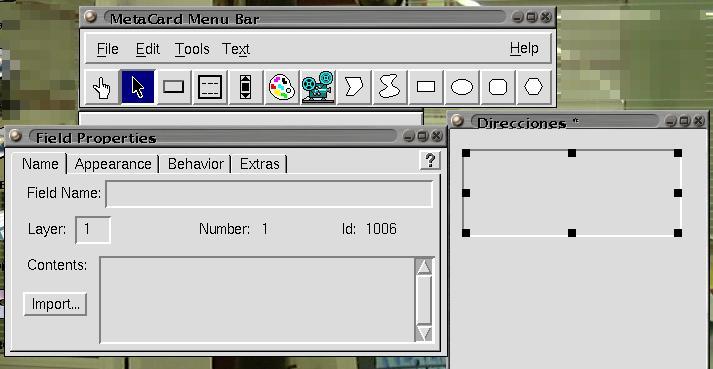
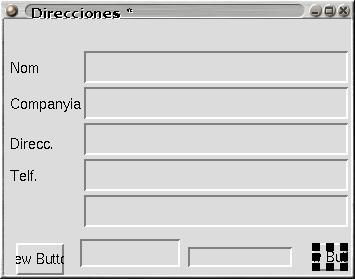
Escriba un nombre nuevo para su pila (por ejemplo, "Direcciones") en el campo Stack Name de la paleta "Stack Properties". No se preocupe por ahora de los otros campos o botones, ya que podrá abrir esta caja de diálogo en cualquier otro momento, sin más que ir a la opción Stack Properties del menú Edit.
Pulse la tecla tabulador de su teclado o cierre la paleta "Stack Properties". La barra de título de la ventana correspondiente a esa pila, debe mostrar el nuevo nombre.
Paso 2: crear un campo
Observe los iconos debajo de la barra de menú o en la paleta de herramientas ("Tools Palette"). El icono de la mano debería estar seleccionado indicando que la herramienta actual es la herramienta de prueba (Browse). Esta herramienta es la que se utiliza para actuar sobre los botones o escribir texto en los campos de texto.
Las demás herramientas se usan para crear y editar controles. Cuando se abre una pila a modo de caja de diálogo o de paleta flotante (caja de diálogo cuyo tamaño no se puede cambiar), siempre aparece por defecto la herramienta de prueba, de forma que no se puedan editar los controles accidentalmente.
La pila del libro de direcciones que está creando necesitará campos que contengan la información sobre la dirección. Para crear un campo, escoja la herramienta campo (field tool) y mueva el puntero del ratón al interior de su nueva pila. A continuación apriete el botón izquierdo del ratón (que es equivalente al único botón del ratón en un Mac) y arrastre desde la esquina superior izquierda hacia la inferior derecha. Cuando el campo sea del tamaño y forma que se quiera, suelte el botón del ratón.
Después de haber creado un campo (u otro objeto) se selecciona por defecto la herramienta puntero, la de la flecha (Select controls). ésta es la herramienta usada para mover y cambiar el tamaño de los controles. Un doble "click" en un objeto con esta herramienta, hace aparecer la paleta de propiedades de dicho objeto.
Paso 3: establecer las propiedades del campo
Como se acaba de decir, un doble "click" sobre el campo creado invoca la paleta de propiedades del campo. Defina el nombre de este campo rellenando la etiqueta correspondiente (Field name).
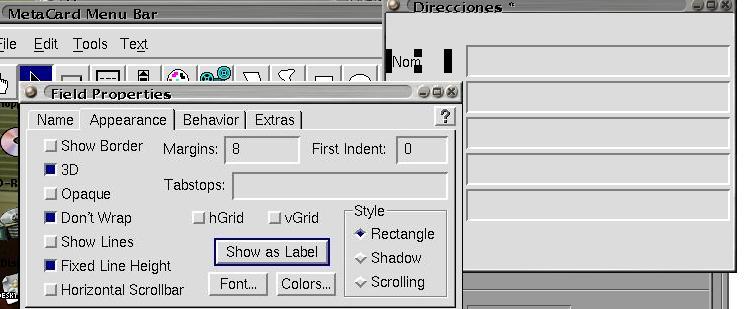
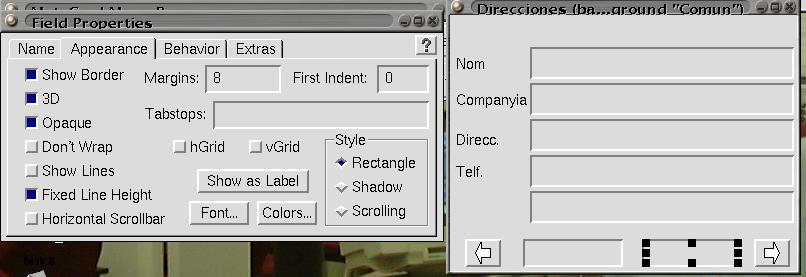
Active la propiedad dontWrap (para que el texto no cambie a la siguiente línea cuando ésta sea demasiado larga) y la propiedad autoTab (de forma que pulsando la tecla return se pase al siguiente campo) seleccionando los botones apropiados de las pestañas etiquetadas como apariencia (Appearance) y comportamiento (Behavior), respectivamente.
Puede cambiar también el tipo de letra o el color del campo pulsando sobre Fonts o Colors respectivamente, comprobando que se abren nuevas ventanas de diálogo. No cambie otras propiedades de este campo, en particular lockText ysharedText. Sé usarán despues cuando cree la etiqueta de los campos.
Es probable que el campo creado no esté situado en la posición exacta o bien, que no tenga el tamaño deseado. Redefina el tamaño del campo colocando el cursor sobre las cajas de selección (los pequeños cuadrados negros) y arrastrando. También puede mover el campo situando el cursor en cualquier punto interior y arrastrando. Dado que éste será probablemente el primer campo a rellenar, cuando agregue una nueva entrada en su libro de direcciones, se recomienda situarlo en la parte superior de la tarjeta. No obstante, es conveniente dejar espacio a la izquierda del campo para la etiqueta identificadora.
Paso 4: hacer algunos clones
Aunque podría repetir el paso 3 para los campos en que necesite almacenar la dirección y el número de teléfono, hay una manera más fácil. Si mantiene presionada la tecla Control (a veces etiquetada Ctrl) mientras arrastra un objeto, hará una copia del mismo (en MacOS, use la tecla option para hacer esto). De esta manera, usted sólo tiene que definir las propiedades en el primer objeto. Sin embargo, puede que necesite abrir la caja de diálogo de propiedades de cada "clon" si quiere darle un nombre diferente a cada uno de ellos, ya que en caso contrario, el proceso de "clonado" también copiaría el nombre.
Clone algunos campos para guardar la dirección y el número de teléfono. Si crea demasiados campos, puede borrar fácilmente los sobrantes. Seleccione el campo pinchando sobre él, después pulse suprimir o use la opción Delete del menú Edit. Observe que para que funcionen los "atajos de teclado" la ventana ha de tener el foco de teclado.
Paso 5: establecer más propiedades de los campos
Algunas de las propiedades de un campo no están disponibles en la caja de diálogo de las propiedades del mismo. Por ejemplo, si quiere definir la anchura de un campo a un valor concreto, necesitará hacer un script para conseguirlo. La forma más sencilla de ejecutar un script de una sola línea es con la Message Box del menú de herramientas (Tools).
Para ello, abra la "Message Box" y escriba lo siguiente:
set the width of field 1 to 100
Entonces pulse la tecla return (Enter). Esta propiedad establece la anchura del primer campo de la tarjeta (probablemente el primero que creó) a 100. Todas las coordenadas de MetaCard están en píxeles, que son las unidades computables en la pantalla del ordenador.
De esta forma puede definir las propiedades de cualquier campo. Si no conoce qué propiedades tiene un objeto, puede encontrarlas mirando en la opción MetaTalk Reference del menú de ayuda (Help). Pulse en el enlace para abrir la pila conteniendo el manual de Referencia de MetaCard.
La primera tarjeta de esta pila explica qué es y algunas indicaciones de cómo usar este manual. En este caso, nuestro propósito es buscar las propiedades del campo, así que pinche sobre la frase Properties by Object, luego pinche sobre Field Properties en la tarjeta "Properties by Object". Entonces, puede pulsar sobre cualquiera de los nombres de propiedades para obtener una descripción de la misma. Por ejemplo, pulse sobre la palabra right para encontrar la descripción de la propiedad "derecha" (right).
Desde allí, puede pulsar el botón de la flecha hacia arriba para volver a la tarjeta "Field Properties", o sobre cualquier palabra en negrita para ir a la tarjeta que contiene información acerca de esa propiedad. Puede también pulsar sobre las órdenes y funciones del script de los ejemplos o cualquier texto con el tipo de letra "courier" en esta pila y en todas las otras pilas de ayuda del MetaCard, para obtener información sobre el término correspondiente.
Para utilizar la propiedad right, haga uso de la "Message Box" para definir el extremo derecho de un campo (right):
set the right of field 1 to the width of this card - 16
Esta orden mueve el campo de modo que su borde derecho se sitúe a 16 píxeles del borde derecho de la tarjeta. La anchura de una tarjeta es por definición el valor del borde derecho de la misma, ya que el sistema de coordenadas de una tarjeta comienza en 0,0 que se corresponde con la esquina superior izquierda de dicha tarjeta.
Paso 6: alinear campos
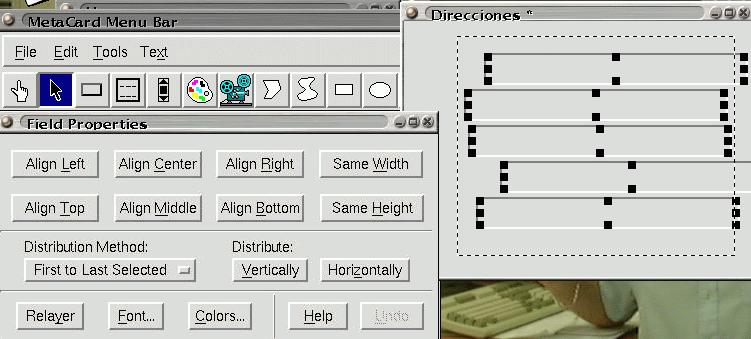
Después de haber creado unos cuantos campos, puede querer alinearlos y quizás, hacerlos todos del mismo tamaño. Para hacer esto, necesitará seleccionarlos todos. Puede seleccionar varios objetos pinchando en un objeto mientras mantiene pulsada la tecla de mayúsculas o bien creando una caja de selección que los englobe a todos (se pincha con el ratón en una posición de la tarjeta y se arrastra formando un rectángulo que va seleccionando todos los objetos que intersecten con éste).
Seleccione sus campos, teniendo cuidado de que el primer campo seleccionado esté en la parte superior de la tarjeta (en nuestro ejemplo se correspondería con el campo "Nombre") y el último esté en la parte inferior de la tarjeta. Abra la paleta de propiedades haciendo doble "click" en uno de los campos seleccionados, o bien, pulsando el botón derecho del ratón y seleccionando Properties del menú desplegable (en MacOS, se usa el control-click simulando el botón derecho del ratón).
En ese momento puede alinear los bordes de la derecha de los campos (pinchando en el botón Align Right) o hacerlos de la misma altura. También podría hacer que el espaciado entre ellos fuera igual (pinchando sobre el botón Distribute Vertically), pero tenga en cuenta que si selecciona los campos en un orden diferente a como se indicó anteriormente (de arriba a abajo), pueden quedar desordenados. De igual forma, si no tiene cuidado con el orden en que los selecciona pueden acabar todos amontonados unos encima de otros, en cuyo caso necesitará moverlos de nuevo manualmente.
Puede usarse también la cuadrícula como ayuda para alinear los objetos. Por defecto el tamaño de la cuadrícula es de 4 píxeles, pero se puede cambiar dicho valor utilizando la opción preferencias (Preferences) del menú de herramientas (Tools). Intente definir el tamaño de la cuadrícula a 16 píxeles para ver si esto facilita la maquetación. En caso contrario, deshabilite la cuadrícula, o vuelva a definir un tamaño menor.
Paso 7: crear algunas etiquetas
Probablemente querrá poner ahora junto a cada uno de sus campos una etiqueta que lo identifique. Puede crear un campo usando la herramienta campo o bien clonar uno de los campos existentes (si quiere aprovechar alguna de sus propiedades como la fuente de texto). Después de que haya situado y escalado convenientemente los campos de etiqueta, seleccione la herramienta de prueba (la del icono de la mano). Escriba el texto que desee en cada etiqueta. Después seleccione de nuevo la herramienta puntero.
Por defecto, un campo mostrará un texto diferente para cada tarjeta en la que aparezca. Ya que Vd. no querrá tener que volver a escribir esta información en los campos de etiqueta para cada tarjeta que cree, deseará activar la propiedad sharedText de los campos de etiqueta. Esto hará que los campos muestren el mismo texto en todas las tarjetas. Si además desea evitar cambiar accidentalmente la información de los campos de etiqueta, deberá activar la propiedad lockText.
Puede Vd. cambiar estas propiedades individualmente, pero hay una manera más sencilla: seleccione la herramienta puntero y haga doble "click" sobre el campo que quiera convertir en etiqueta. Pinche ahora sobre el botón Show As Label en la sección Appearance de la paleta de propiedades del campo para hacer que sus campos sean no editables y compartidos por todas las tarjetas. Este botón también desactiva el borde del botón y la propiedad traversalOn, lo que hace que el campo nunca pueda tener el foco del teclado.
Paso 8: ¿se necesita algún ajuste?
Asegúrese de que hay espacio en la parte de abajo de su pila para una fila de botones similar a la de la pila de ejemplo. Cambie el tamaño y desplace sus campos, o bien cambie el tamaño de su pila si resulta necesario. Podría introducir un nombre y dirección sencillos para asegurarse de que habrá suficiente espacio en cada uno de los campos para toda la información necesaria. Recuerde seleccionar la herramienta de prueba antes de intentar escribir.
Hay varias formas de cambiar una etiqueta después de que haya bloquedo el campo. La primera consiste en desbloquearlo (desactivar el botón lockText del diálogo de propiedades), seleccionar la herramienta de prueba, teclear el texto y después seleccionar la herramienta puntero. Otra forma es editar el texto en el campo Contents de la caja de diálogo "Field Properties". Otra forma breve de hacerlo consiste en seleccionar el campo y escribir lo siguiente en la ventana "Message Box":
put "nuevotexto" into the selObj
Esto situará lo que quiera que sea "nuevotexto" dentro del campo seleccionado. De la misma manera, puede ajustar cualquier otro atributo del objeto seleccionado.
Paso 9: crear algunos botones de navegación
Sería útil poder moverse a través de la agenda (pila de direcciones), así que para ello crearemos un par de botones como los que se usan en este tutorial. Para crear un botón, seleccione la herramienta botón (el tercer icono desde la izquierda en la barra de menú). Haga "click" y arrastre tal como hizo cuando creó los campos. El tamaño o la forma no son críticos, pero lo mejor sería que fuesen aproximadamente como los de esta pila.
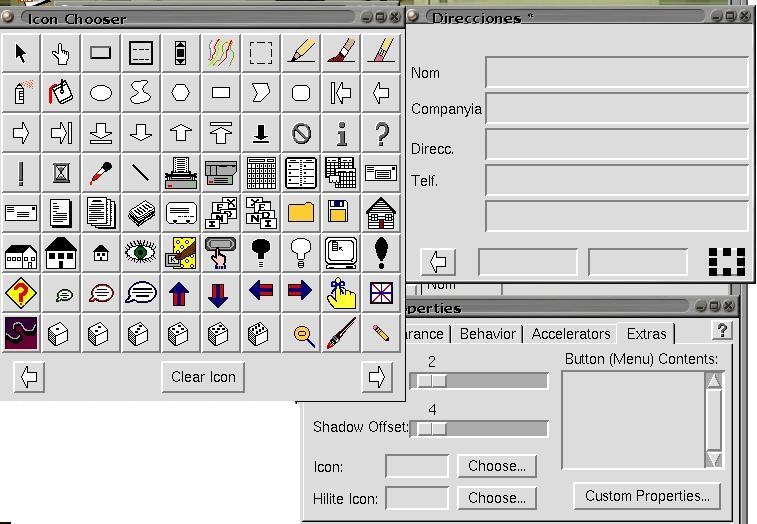
Haga aparecer la caja de diálogo de propiedades del botón haciendo doble "click" sobre el nuevo botón. Desactive la propiedad showName, luego haga "click" sobre el botón Icons para hacer aparecer el selector de iconos. Elija el botón de flecha adecuado haciendo "click" sobre él. Clone su botón (pulse la tecla de control y luego mueva el botón) y ponga el icono de la otra flecha.
Fíjese en que también puede usar las teclas de cursor para la navegación. éstas pueden usarse sólo si la pila tiene el foco del teclado y no hay ningún campo que tenga el cursor de inserción de texto. Intente usarlas en esta pila: arriba para ir a la tarjeta vista previamente, abajo para regresar, izquierda y derecha para ir a la tarjeta anterior y siguiente de la pila.
Puede que quiera añadir botones para crear y borrar tarjetas y para hacer aparecer el diálogo "Find". Si es usted perezoso, puede simplemente asumir que la barra de menú de MetaCard ("MetaCard Menu Bar") estará disponible, ya que las funciones necesarias ya están disponibles allí.
Para darle un aspecto más acabado a su aplicación, cree los tres botones para estas funciones y sitúelos en la parte de abajo de la pila. Estos botones probablemente deberían tener nombres en lugar de iconos, así que seguramente no querrá clonar sus botones con flechas.
Paso 10: crear un fondo/grupo
Dado que un libro de direcciones tendrá más de una página (o tarjeta, como se llama en MetaCard) y ya que, probablemente, no querrá tener que volver a crear los campos y sus etiquetas en cada tarjeta que cree, sería mejor si las tarjetas pudieran compartir los campos y las etiquetas. La forma de hacer esto es poner todos los campos y etiquetas en otro control llamado "grupo", que puede ser entonces insertado en cada tarjeta que cree.
Los controles de grupo de MetaCard tienen dos usos y puede hacerse referencia a ellos usando dos términos diferentes. Cuando se usan para compartir controles entre tarjetas, se llaman "fondos" (backgrounds). Se comportan tal como lo hacen los fondos en HyperCard o SuperCard, que típicamente se usan para implementar características de bases de datos: el mismo formulario aparece en diferentes tarjetas, pero en cada tarjeta se muestran diferentes datos.
Cuando los grupos se usan para organizar un conjunto de controles como botones y campos dentro de una tarjeta, de forma que los controles puedan moverse juntos, reciben el nombre de "grupos". No hay ninguna equivalencia en HyperCard para esta capacidad. Recuerde que fondos (backgrounds) y grupos (groups) son sólo dos nombres distintos para el mismo tipo de objeto, encontrará ambos conceptos en las pilas de ayuda de MetaCard.
Para crear su fondo, con la herramienta puntero activada, seleccione todos los controles de la tarjeta arrastrando desde la esquina superior izquierda de la tarjeta hasta la esquina inferior derecha. Asegúrese de arrastrar primero a todo lo ancho de la tarjeta y luego a lo alto, de forma que seleccione los controles en orden, de arriba a abajo.
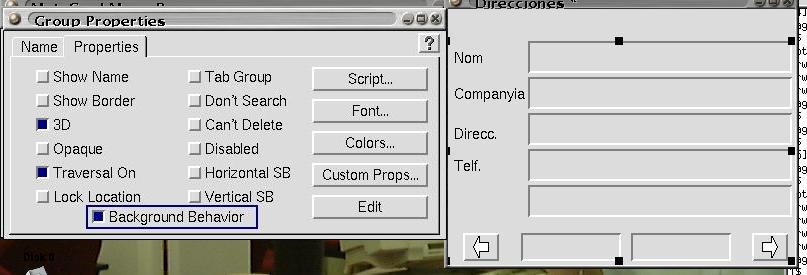
Después de haber seleccionado todos los objetos, escoja la opción Group del menú de edición o pulse el atajo de teclado (Control-G). Después haga doble "click" sobre el grupo para abrir el diálogo de propiedades del grupo. Dele al grupo el nombre "Comun", ya que será común a todas las tarjetas de la pila.
No olvide activar la propiedad Background Behavior para que se comporte como un fondo.
Paso 11: editar el fondo
Pero ¿qué ocurre si quiere editar ahora uno de los campos? Es posible que necesite cambiar su tamaño o su nombre. Si ahora intenta seleccionar el campo y moverlo, es el grupo completo el que se selecciona y se desplaza, ¿verdad?
Hay dos formas de regresar a un modo donde se puedan editar los controles individualmente. La primera consiste en desagrupar sus controles mediante la opción Ungroup del menú de edición cuando un grupo está seleccionado. Esto es rápido, pero tiene el inconveniente de que tendrá que volver a seleccionar luego todos los objetos para reagruparlos. Esto puede ser difícil si hay algunos objetos de la tarjeta que no quiere agrupar.
La segunda forma es entrar en el modo "edición de fondos". Para ello, pinche en la opción Backgrounds del menú de edición y después en el botón Edit. Haga esto ahora.
Cuando esté en el modo de edición de fondos, fíjese en que la barra de título de la pila muestra el nombre del fondo que está siendo editado. Sólo los controles del grupo editado son ahora visibles (los controles de la tarjeta o de otros otros grupos no están a la vista).
Deben hacerse más tareas en el siguiente par de tarjetas estando en modo de edición de fondos, así que no seleccione todavía Stop Editing BG del menú de edición.
Paso 12: comprobar el orden de tabulación
Con la herramienta de prueba (la del icono de la mano) haga "click" en el campo superior de su tarjeta. Pulse la tecla de tabulación unas cuantas veces. El cursor se habrá movido de uno a otro campo en orden descendente. En sistemas Windows y UNIX, esto dará también el foco a cada uno de los botones de la parte de abajo de la tarjeta, de izquierda a derecha. Después se volverá a seleccionar el campo superior.
Si el cursor va a un campo o botón en orden equivocado, para solucionarlo necesitará cambiar la capa (layer) del control. Para ello, haga aparecer la paleta de propiedades del control que está fuera de orden y cambie la propiedad Layer para dejarlo ordenado. Añadiendo o quitando 1 al valor de capa se solucionará el problema, dependiendo de si el control obtuvo el foco demasiado pronto o demasiado tarde (las capas más bajas reciben el foco antes que las capas mayores).
Si toda la ordenación está equivocada (más de dos campos fuera de orden), probablemente necesitará cambiar la capa a todos los controles. Para ello, seleccione cada control en el orden en que quiera que sean accedidos con la tecla de tabulación, haciendo "click" mientras mantiene la tecla de mayúsculas pulsada. Después reajuste las capas pulsando el botón Relayer de la paleta de propiedades.
Cuando esté comprobando el orden de selección con el tabulador, asegúrese de que el cursor no aparezca nunca en ninguno de los campos de etiqueta. Si ocurriese esto, seleccione la propiedad lockText del campo erróneo en la paleta de propiedades del campo (o use el botón Make Label de esta paleta).
Paso 13: un poco de código
Para hacer que los botones de navegación funcionen deberá escribir un pequeño trozo de código (script) para cada uno de ellos. Estas instrucciones deben contenerse en un manejador que se ejecute cuando el botón del ratón sea pulsado y luego liberado. Haga aparecer la paleta de propiedades del botón con la flecha hacia la izquierda y pulse sobre el botón Script. Puede también abrir el editor de código mediante el botón Edit Script del menú de contexto, que aparece cuando hace "click" sobre el objeto con el botón derecho del ratón, o pulsando al mismo tiempo la tecla de control. Cuando se abra el editor de scripts deberá escribir lo siguiente en su interior:
on mouseUp
visual effect scroll right
go to prev card
end mouseUp
Utilize (según la versión que utilice) la opción "File|Aply script" o pulse en el botón OK del editor de guiones. Añada el mismo manejador al script del otro botón, pero sustituyendo la palabra "next" por la palabra "prev" y "left" por "right".
Éste es el tipo de manejador más habitual para los botones. La palabra "mouseUp" identifica el evento que quiere que sea notificado (el mensaje) y las líneas entre "on" y "end" describen las acciones a realizar cuando suceda el evento (el manejador). Para ver qué otros mensajes puede recibir un botón, mire en la tarjeta "Button Messages" del manual de referencia de MetaTalk ("MetaTalk Reference"). Para llegar a esta tarjeta, vaya a la tarjeta de introducción (haga "click" en el botón Intro para ello), después pulse sobre la frase Messages By Object y luego sobre Button Messages. Debería también mirar las órdenes go y visual en la referencia (haga "click" sobre Commands en la tarjeta de introducción).
Paso 14: pruébelo
Si ha creado botones tanto para añadir como para borrar tarjetas, así como para mostrar la caja de diálogo de búsqueda, aquí están las líneas que respectivamente debe escribir en sus manejadores entre on mouseUp y end mouseUp (una línea en cada uno de los tres botones):
create card
delete this card
modeless "Find"
Ahora es el momento de comprobar el funcionamiento de su pila. Pulse en Stop Editing BG del menú de edición para dejar de editar el fondo (observe que el título de la pila cambia cuando hace esto). Use la herramienta de prueba y escriba alguna información en sus campos.
Los campos de texto de MetaCard aceptan las secuencias de teclas de edición del estándar Windows/MacOS. Para activar un conjunto más completo de facilidades de edición habilite la propiedad emacsKeyBindings (hay un botón para hacer esto en la pestaña Look and Feel de la paleta de preferencias). De esta forma los campos de MetaCard aceptarán las combinaciones de teclado disponibles en Emacs, un popular editor de textos para programadores. Por ejemplo, pulsando la tecla de control con la tecla 'A' se sitúa el cursor al principio de la línea y Ctrl+Elo sitúa al final. Manteniendo la tecla de mayúsculas pulsada mientras se realiza alguna de estas acciones de movimiento, se selecciona un rango de caracteres, de forma que Shft-Ctrl-A selecciona todos los caracteres entre la posición actual del cursor y el principio de la línea.
Para borrar texto puede usar las teclas Backspace o Delete o pulsar Ctrl+D, lo cual borra el carácter que está frente al cursor. Mire la tarjeta "Field Keyboard Functions" de la pila "Conceptos y técnicas" ("Concepts & Techniques") para más detalles sobre el uso del teclado para la navegación en los campos de texto de MetaCard.
Cree algunas tarjetas nuevas, bien pulsando sobre el correspondiente botón de la tarjeta o seleccionando Create Card en el menú de edición. Muévase atrás y adelante pulsando sobre los botones con las flechas. Si las cosas no funcionan como debían, regrese y verifique que todos los pasos se hicieron como se describe. Vuelva atrás y modifique libremente su pila si cree que necesita algún ajuste.
Paso 15: regrese a la pila "Home"
Para guardar su pila en un fichero, seleccione la opción Save del menú de ficheros de MetaCard y dele un nombre (simplemente aceptando el nombre que se sugiere o, si lo prefiere, dándole algún otro más corto). Luego necesitará alguna forma de abrir la pila de nuevo, después de que la haya cerrado. Una forma de hacer esto es escribir lo siguiente en la ventana "Message Box":
topLevel "suNombredeFichero.mc"
donde suNombredeFichero.mc es el nombre del fichero en el que guardó su pila de direcciones. Sería más adecuado colocar un botón en su pila "Home" que contuviera esta orden dentro de un manejador mouseUp. Crear un botón para hacer esto es muy sencillo.
Primero, iconice/minimice/colapse su pila, de forma que el entorno de desarrollo de MetaCard sepa que no la quiere modificar. Después elija Stack Properties en el menú de edición Edit. Asegúrese de que el nombre en el campo Name de la paleta "Stack Properties" sea "Home". Si no lo es, cierre la paleta de propiedades e iconice la pila que iba a modificarse. Repita esto hasta que aparezca la pila "Home".
Desbloquee la pila "Home" desactivando el botón Can't Modify. Con la herramienta puntero y pulsando la tecla Control, arrastre sobre uno de los botones de la pila "Home" para clonarlo. Después haga doble "click" sobre el nuevo botón y modifique el nombre y el código convenientemente. Finalmente, abra la pila "Stack Properties" de nuevo y vuelva a activar la propiedad cantModify de la pila "Home" y guarde la pila.
Paso 16: el resto de MetaCard
Este tutorial sólo ha arañado la superficie de lo que MetaCard es capaz de hacer. Los otros tutoriales abordan progresivamente otros aspectos más avanzados.
Recorrer la pila "MetaTalk Examples" o leer la pila "Concepts & Techniques" es otra forma de aprender más sobre MetaCard (haga "click" sobre la frase en negrita para llegar allí). El tiempo que dedique a "MetaTalk Reference" estará también bien invertido.
Ya que todo en el interfaz de desarrollo de MetaCard está construído en MetaCard, puede también usar todas las pilas de MetaCard como material de referencia. Los más aventureros podrían querer extraer algunos de los diálogos estándar y ver cómo funcionan. Simplemente escriba
topLevel "nombre de la pila"en la ventana "Message Box" para abrir una pila y después desactive su propiedad cantModify. Por favor, asegúrese de que está trabajando con una versión sin licencia de MetaCard o de que ha hecho una copia de seguridad del archivo mctools.mc antes de desensamblar nada, salvo en el caso de que sepa como restablecerlo de nuevo.
Si perdió algo de este tutorial y no sabe cómo recuperarlo incluso después de retomarlo desde el principio, escríbanos o llámenos con total libertad. Mire la opción Support (en el menú Help) para más detalles. Deseamos saber de Ud[1].