Una caja de herramientas
Aunque la aproximación vista es viable y sencilla, se puede pensar en otras alternativas que hagan la inclusión de esta nueva pila más "discreta", más compatible con el modo de funcionamiento del propio MetaCard.
¿Cómo se plantea esta aplicación?
Si es posible crear objetos, sólo faltará indicar que se haga en la pila activa por defecto.
O, aprovechando que MetaCard sabe bien hacer eso de crear objetos y posicionarlos, definir el patrón del objeto que queremos crear y pasarle la pelota a MetaCard. Con esta segunda aproximación se ha desarrollado la caja de herraminentas o "galería de objetos"
En este caso, hay que crear para cada nuevo objeto dos botones, aprovecho que ambos tengan el mismo nombre; así me facilito el código.
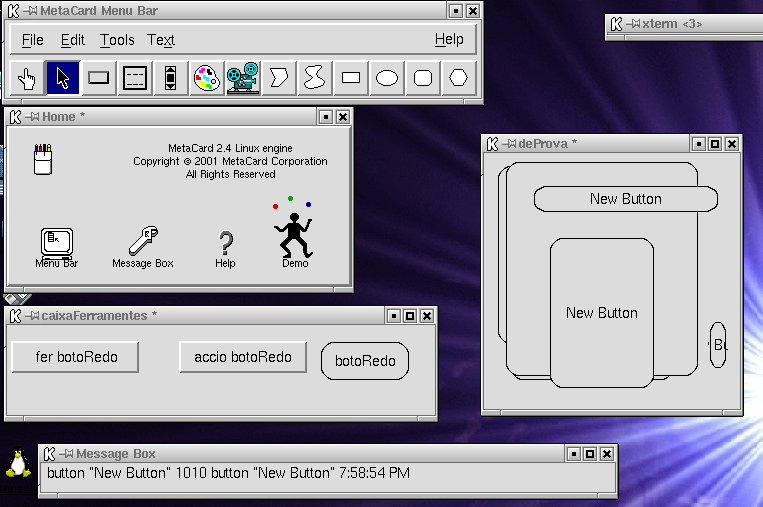
Con estas premisas, estamos demando un nuevo modelo de caja de herramientas. Este un nuevo modelo de desarrollo está basado en la existencia de tres controles en la caja de herramientas para describir ese nuevo control que puede crear: un objeto plantilla y dos botones que permiten lanzar la creación de ese tipo de botón y la asignación de código en el mismo. Sólo el primero es necesario que sea visible y se ha escogido el tipo botón por que permite la asignación de imágenes, iconos, pequeños mensajes (tooltip) y texto para ofrecer un punto de referencia al usuario sobre el que pulsar y que pueda ser indicativo de su tarea. La Figura 14-3 muestra la primera prueba con tres controles visibles para crear un botón de boredes redondeados. En la Figura 14-4 se puede ver el estadio siguiente: se han incoporado varios tipos de botones y sólo se deja visible el primero de cada línea (haciendo más estrecha la ventana de la pila).
Figura 14-4. Galeria de objetos, segunda versión: modelo de desarrollo basado en un objeto plantilla, botón de creación de ese tipo de botón y botón de asignación de código en el mismo.

Observar que para generalizar el código podrían haber hasta cuatro objetos por línea: el que guarda el patrón de estilo, el que muestra el icono que lo hace accesible, el que lanzala acción y uno que recibe el evento de creación por si se quiere hacer alguna cosa más después de creado el objeto. Generalizando pues el código ....
#
#
#
on mouseUp
set the style of the templateButton to the style of the target
insert the script of button ("accio" && (the second word of the short name of me)) into front
send "mouseUp" to button (the first word of the target) of\
group "Icons" of stack "MetaCard Menu Bar"
end mouseUp
#
#
#
on newButton
put the target && the id of the target && the name of the last button && the long time
remove the script of me from front
pass newButton
end newButton
Ya está, bueno sólo quedar ponerlo fácil para lanzarla. Una opción es poner un botón más en la pila "Home" (si no recuerda cómo, consulte el primer tutorial de MetaCard). El código para lanzar esta aplicación debe permitir que esta pila esté siempre disponible, no reciba los cambios de estado de ejecución a edición o viceversa, se pueda cerrar si nos molesta, .. Vamos como la propia "Menu Bar", pues consultamos como se lanza aquella y ponemos este código:
#
#
#
on mouseUp
palette "caixaDeFerramentes.mc"
end mouseUp